Why is it advisable to use ReactJS for accelerating your Business?


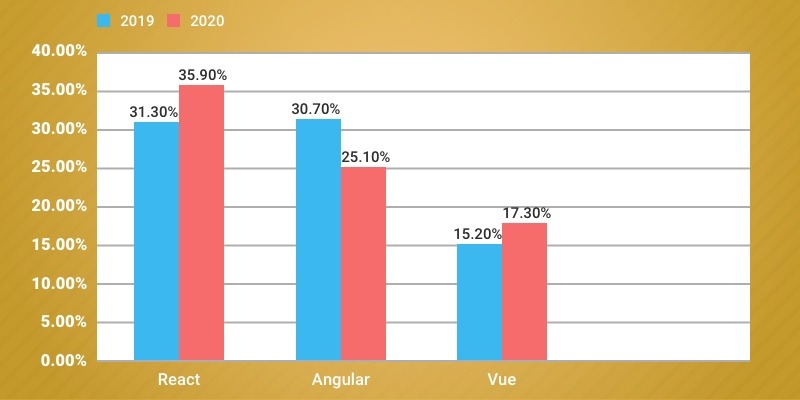
Out of the multiple outstanding front-end technologies, which one do you think is the developers’ first choice? Well, the Stack Overflow survey report published by GitHub will give you the answer. This report shares the opinion of 65,000 developers about the most preferred front-end framework in the software sector. Take a look!

The most popular front-end framework of 2020 turned out to be ReactJS preferred by 35% of developers, followed by Angular (25.1%), Vue.js (17.3%), and Angular.js (16.1).
Now, if we compare this data with the percentage of popularity garnered by these frameworks in 2019, it is evident how React’s popularity rose considerably in just one year.
Popularity of Trending Frameworks: Developers' Preference
As per builtwith, another renowned online portal, 4,582,863 live websites are using ReactJS.”
The next probable question that crosses your mind is: What makes React JS the most popular front-end technology? Well, React enables one to architect engaging as well as interactive web and mobile apps. Needless to say, businesses have leveraged the ReactJS framework to boost profitability and gain a competitive edge over peers.
This write-up gives you a peek into the reasons why React is preferred over other contemporary frameworks and technologies. But before we dive deeper, let me introduce you to this framework.
ReactJS in a Nutshell
React JS; also known as React; is an open-source, front-end, JavaScript library for creating UI components or user interfaces of web and mobile apps. Coined by Jordan Walke, a Facebook engineer, the ReactJS library came into being in 2013 and is considered to be a one-stop solution for crafting simple, scalable, and speedy frontends in web apps.
The most significant ReactJS features are listed below.
- Native libraries are available to assist in developing the react architecture for native apps.
- JSX is used as an alternative to the old JavaScript version. JSX renders components by using HTML tags. This is done by converting the HTML syntax into JavaScript calls.
- The presence of a virtual DOM equips React to efficiently deal with frequent changes. How? Due to the presence of an in-memory cache, whenever any change occurs in a React app, only the components that change are rendered instead of the entire page.
React-induced Success Stories
Check out how React has enabled several biggies to reach new heights of success.
- The latest and most stable version of WhatsApp has utilized React to enhance its UX.
- Facebook has integrated React in its app code as well as its mobile app.
- Netflix has benefitted from React’s modular structure, better speed, and improved runtime performance.
- React has helped Instagram to provide versatile features, accurate and advanced search engines, etc.
Reasons to opt for ReactJS for Front-end Development

Ease of Learning
React offers an easier learning curve. Also, documentation is easily available in comparison to its counterparts like Vue and Angular.
Coding Benefits
Simplified Coding: The presence of JSX simplifies the entire process of coding. Moreover, JSX eases out the process of rendering sub-components and also provides shortcut methodologies to define the code. This results in the creation of a cleaner code.
Code Stability: React follows downward data flow to make sure that whenever any change is made to its child structure the parent structure doesn’t get affected. So, when an object is modified, a ReactJS developer needs to change its state and make necessary alterations in the code so that only a particular component gets updated. For this reason, the structure and data flow imparts more stability to the code and ensures that the app performs smoothly.
SEO-friendliness
The success of an application greatly depends on its SEO (Search Engine Optimization) score. For securing a higher SEO ranking on Google, the page loading time of a website or app has to be less and the rendering speed has to be high. Usage of the React libraries lessens the page loading time considerably resulting in higher SEO ranking as compared to other frameworks.
Effortless Migration
As ReactJS is wrapped into a single module, engineers can effortlessly integrate it into an existing framework without hampering the current workflow. Therefore, it facilitates migration.
Enhances Developer’s productivity
React Developers can reuse the components very easily that allows redeploying digital objects. Developers can add components such as text fields, buttons, checkboxes, etc, and then enclose them in the wrapper component that is enclosed further in the root component. This results in better code maintenance and expedites the process of application development.
Availability of Handy Toolset
Businesses can utilize the goodies of a technology stack only if they use it correctly. To ensure correct usage, Facebook, React’s creator, has integrated some indispensable Chrome dev tools and React dev tools into this framework itself. These tools assist React developers to observe component hierarchies, discover the parent and child components, and inspect the current state of props as well as components. Click here to gain insights into the React Native debugging tools.
Easy testing and Debugging
Debugging becomes easier with ReactJS as the process of data flow to its components is one-way and takes place from one single point called Dispatcher.
Additionally, ReactJS views act as the functions of a state and this can be effortlessly manipulated. As a result, testing ReactJS applications becomes super-easy.
The Presence of a Strong Community
React boasts of a strong community comprising 1,331 regular contributors and has gained 136, 079 GitHub stars. Endless tutorials are available for developers as Free React tutorials are regularly updated on YouTube and the internet in the form of videos, articles, blogs, etc. Furthermore, React experts provide reliable solutions to solve queries and doubts via QA sites such as Quora and Stack Overflow.
Final Words
By now, you must have realized the extraordinary potential of the React framework in crafting profitable applications. So, consider hiring React app development services for your next project to ensure a bright future for your business.
Reach out to Biz4Solutions a leading React app development company with adept professionals, for top-class guidance and support. We guarantee the creation of impeccable apps as per your need and the timely delivery of projects.
The core technologies we offer:
Other articles and publications:
Articles and publications of other companies:
- +1 (469) 277-0804
- 8305 Tripoli Trl, Frisco, TX 75034, United States
- www.biz4solutions.com/









