All You need to know about the Latest Updated React Native Architecture!

React Native, ‘the minimalistic JavaScript framework’, was actually discovered as a side-project while working on ‘React.js’- Facebook’s another important project. The principal motive behind React Native’s discovery was to find a comprehensive solution for creating cross-platform applications with native properties.
But surprisingly, this framework became way more popular than anyone thought, despite having some flaws. To make it more powerful, it was strongly backed by the huge open-source community of Facebook. Also, in the year 2018, the Facebook team announced the re-architecture of this framework for addressing all the existing issues faced by engineers during React Native development. Today, the React Native framework has become one of the most preferred choices of developers for creating modern-day SPAs and mobile apps.
React Native is still progressing and a host of React Native development companies have emerged across the globe, due to a massive demand for this framework.
So what’s new in React Native in 2020? Well, the framework is about to release its new architecture in the market. In this article, we will have a glimpse at React Native’s enhancements in 2019, the basic React Native architecture, and its new update in 2020.
Highlights of the React Native in 2019
In 2019, React Native introduced several versions with some amazing modifications and tools for React native development. Let’s explore them.
Updates in Version 0.60
· For speeding up the development of the repositories, the team moved the main packages to distinct repositories
· The start screen was modified and made more informative.
· Android X was introduced. Facebook also released a JavaScript engine which was optimized for React Native, Hermes. Hermes enables Android apps to use lesser memory, faster launching and apps are much lighter in size.
· The helper was updated too after a long time.
· Auto-linking of the native modules, another new feature was introduced
· CocoaPods were merged as a section of the React Native IOS project
Updates in Version 0.61
· The hot-reloading and live-reloading features were replaced by the well-functional Fast Refresh feature.
· Another significant feature- React Native doctor was launched in this version which ensures that migrations and updates become hassle-free.
Updates in Version 0.62
· The team announced that Flipper, a feature that enhances the debugging of mobile apps in both- Android and iOS, will be introduced.
Overview of The Old React Native Architecture
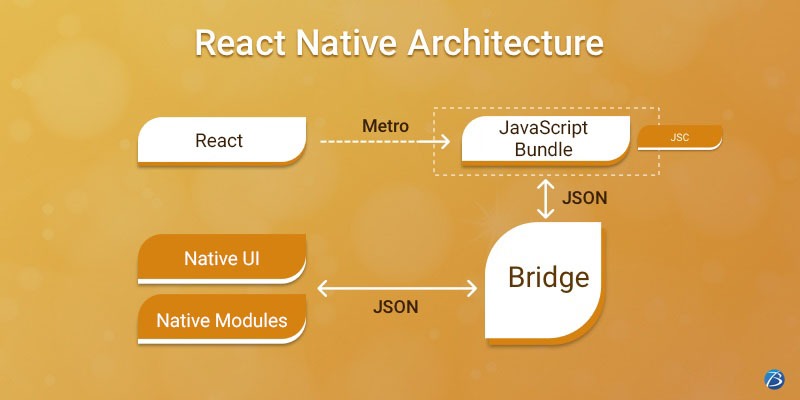
Main objective of this framework is to help React Native developers to write JavaScript React code so that UI can be displayed correctly at the same time developer can access the native capabilities in the app. Mechanism for Android/iOS ecosystem typically looks like this:

There are 3 threads running in parallel in the React Native apps like JS thread, Native thread and, Shadow thread.
JS Thread is where the code of JavaScript is read fully and then compiled. Here the business logic of the app also resides.
Shadow Thread does the layout calculation. It makes use of Facebook’s layout engine named Yoga for calculating flex box layout and then sends this information to the UI thread.
Native Thread does handling of the user interface. When the app needs to access native capabilities or UI needs to be updated, communication takes place between this thread and JS thread.
In this older architecture, C++ Module Bridge had to be used to make the communication possible between JS thread and Native. Every time data received from JS thread or Native had to serialized as JSON and then had to be sent to the queue and then after arrival had to be decoded. Due to the bridge that is being used for communication, there was an inherent delay in the synchronization between the native and JS code.
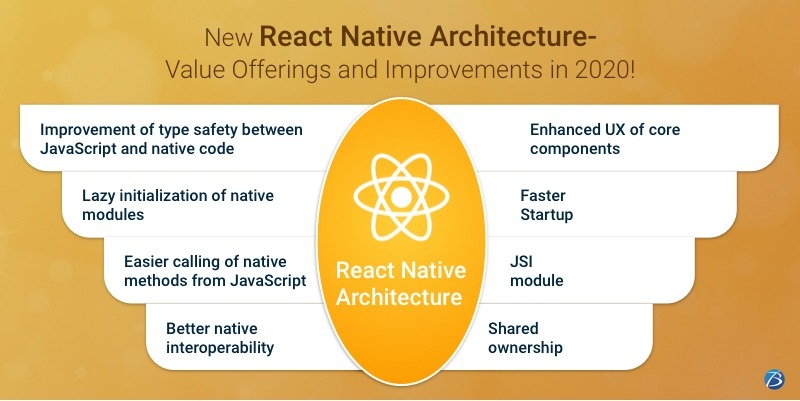
Highlights of Re-architectured React Native Framework in 2020

To address some of the existing issues related to the bridge in React Native, Facebook has taken the important step of going for a revamp in the architecture of this framework. There will be enhancements done in some of the React Native Modules. For instance, a Type-safety feature would be introduced for improved safety between JavaScript and Native-side code. There will be default lazy initialization of Native Modules for faster startup. Also, when calling native methods from JavaScript, there will be less overhead. It will be possible to control the Native Modules directly. Communication between different threads will improve considerably.
Also, there will be the implementation of a new thread-safe of the React Native UI layer. It will help in better native interoperability, faster startup, elevated UX of core components, etc.
Another update will focus on a new set of APIs for the initialization of React Native. It will be dependent on the new native module system and the new renderer. The overall aim is the improvement of the startup time.
JavaScript Interface- JSI will be another important update that will be useful during native development. For this, the Bridge feature will be deprecated gradually. JSI act as an enabler for TurboModules and Fabric. Now, the JS bundle can make use of any JavaScript engine and is not limited to just JSC. The JSC engine can be replaced with a JS engine like V8 for instance.
JSI helps in the following:
· In loading JS bundle
· calling functions between JS and C++, creating JS runtime
· for creating and accessing JavaScript objects from C++
Also, JS can now hold the reference to C++ Host Objects and call methods on them with the use of JSI. This will ensure that the Native and JavaScript realms will be aware of each other. So we can say that complete interoperability will be possible between all threads. Also, React Native developers will now be able to handle very large panels of systems.
A concept of shared ownership is being introduced in this new architecture which allows the JS code to directly communicate with the native code from the JS thread. So the serializing to JSON the messages won’t be required to pass across and all the asynchronous issues, congestion, etc. on the bridge would be removed.
This new React Native app architecture also allows better control over native modules as developers can use native modules when the need arises instead of loading all of them at the start-up level. Consequently, there is a huge performance improvement during the start-up phase.
Do you want to design a modern-day React Native app for your next project?
Final Words:
Since its inception, React Native has accumulated several features and functionalities that have become redundant today. So, to match the needs of next-gen apps, and other software products, the framework is cleaning away the unnecessary and outdated sections. This new architecture is an attempt to make the React Native development services highly efficient to create performant apps. Some features have even been replaced by their advanced counterparts. The core modules like AsyncStorage and Webview have been gradually removed and changed into the community managed repositories.
Besides this update, the React Native developer tools will make the development process much easier and impactful. All this is going to help the React Native developers a big time in improving the overall work-flow, time-frames, development process, predictability, reliability, and much more.
The re-architecture of React Native is expected to get completed in the coming few years and the future of this technology definitely looks bright.
Have a look at our other core technology pages
Other articles and publications:
- +1 (469) 277-0804
- 8305 Tripoli Trl, Frisco, TX 75034, United States
- www.biz4solutions.com/





